Today, we are unveiling callstats.js, it enables any WebRTC browser
endpoints to send network and multimedia measurements to our
backend, which summarizes and aggregates the
gathered measurement data. Over the last couple of months, we’ve presented
Why performance measurement in WebRTC is needed? and How it can be
performed? The presentations1 evoked an overwhelming response from
potential customers and a common request to be able to integrate with our
measurement server.
If you are interested in integrating your WebRTC
application or service with callstats.js, drop us a message and
we will send you an invite code as soon as possible. Meanwhile, you can take a
look at the API documentation and prepare your WebRTC application for
integration by following the integration steps.
The measurement data assists WebRTC services to:
- monitoring the performance of their service, and
- diagnosing potential issues, before and after failure occurs.
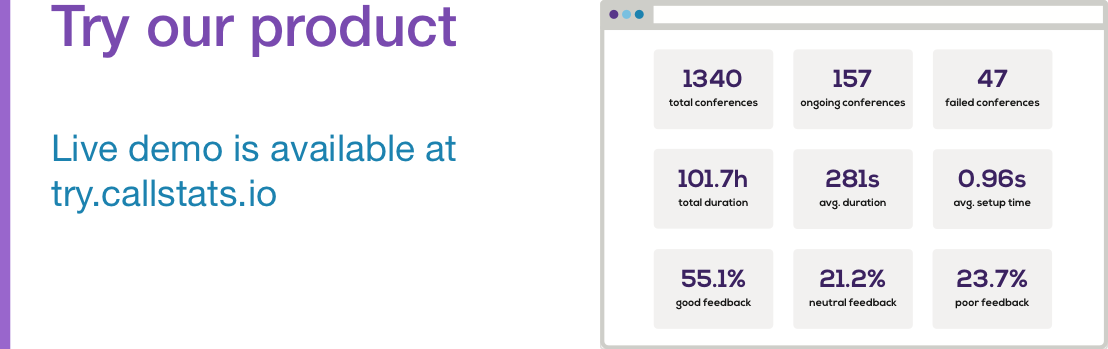
These application-level and flow-level metrics are shown on a dashboard. The dashboard is evolving, at the moment it only shows a subset of the gathered metrics, but this will change in the coming weeks. We are working on how to best express the gathered metrics in an actionable way. If you are interested in knowing more about the available options for performance measurements, checkout the slide-set below.
callstats.js is tested to work with the latest Chrome Browser. Firefox and
Opera are expected to implement/release the
statistics model
shortly. We’ll verify integration with these browsers as soon as the features
become available in the respective browsers.
1Upperside Conference, WebRTC Expo, IIT-RTC