
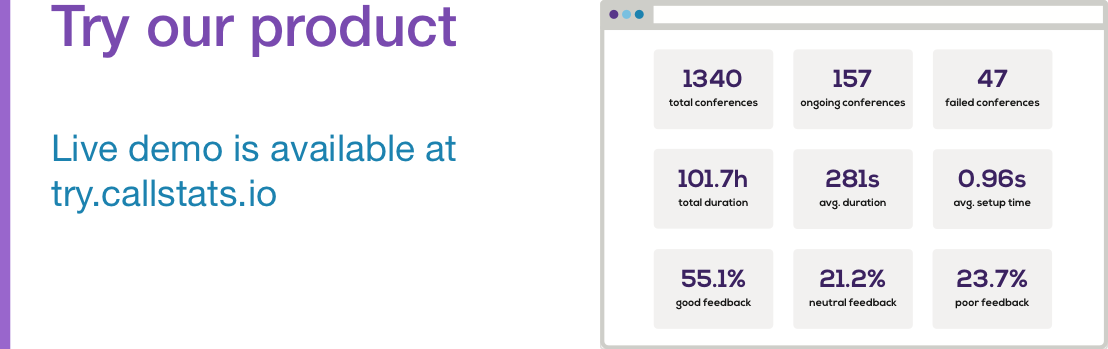
As some of you might have noticed we have been introducing many features to our dashboard in the last couple of months as well as changing the look and feel of the dashboard. To make the development work of the dashboard easier and faster we also looked at different options for a new front-end framework. Below is a short presentation and some comments of four javascript based front-end frameworks put together by Satu, our front-end developer.
1. Angular
Even though AngularJS is fast to learn and testing with it is really easy, we chose not to go with AngularJS. At the time of this writing, AngularJS version 2, which brings a lot of changes to the framework, is not out yet. We do not want redo all the work after a couple of months, so not selecting Angular was an easy decision. Also there are concerns about the performance of the current and forthcoming versions of Angular. Nevertheless, it will be very interesting to see what AngularJS 2 will be like – it’s a shame that the timing was not on our side with this one.
2. Ember
Reaching for least amount of decisions to enhance simplicity but maintaining flexibility is Ember’s mission. It has a very appealing convention-over-configuration mentality which feels natural especially coming from Ruby on Rails background. I personally like that it wants to be real framework instead of a toolset or a library and protect the developer from anti-patterns. Ember was a strong contender but in the end we chose not to go with it either.
3. Backbone
On one hand very lightweight but verbose and boilerplate rich on the other, Backbone was ruled out quite early like AngularJS. We felt that using it would have required more prior knowledge than our team currently has. Backbone requires tailoring, for example, you need to have a vision of which of the various templating engines to use. But if we would have been looking for as much customizability as possible, Backbone would have been a great option.
4. React
React ended up being the chosen one as it has hardly any drawbacks. We felt like React with its component-based architecture might be the easiest to gradually introduce to an existing app. The idea is to convert our app to React one user interface component at a time. This way the rewrite can be broken down to smaller pieces in a natural way which means less risk and more results from early on.
An additional bonus with React is the ability to painlessly start using ES6.
React operates only on the View layer unlike the other frameworks we considered. The lack of a data schema is something we might have to address at some point and we are currently looking into what options exist out there.
We welcome all ideas and recommendations so if you have any comments or questions please tweet to Satu or callstats.io. You may also leave a comment below.