Change to the structure of URLs in a web service is probably not the most exciting feature update there is. Nevertheless, we just updated the structure of URLs in the callstats.io dashboard to make linking to a particular conferenceID a lot easier.
The change
Previously the URL did not contain any information about the current app or selections made in the conference view. Using localStorage to remember these selections limited what we could with the UI. The old dashboard URLs just contained the information regarding the search query, for example, conference ID or if the conferences succeeded or failed. See example below:
/search?failureGroup=success&currConfId=fazer.dialogue.io%252Frmcatfbm
Earlier this year, we announced, the support for multiple AppIDs and subsequently a few weeks ago, allowed Basic apps to have more than one appID. A direct outcome of that was to encode the app information into the URL, such as:
https://dashboard.callstats.io/apps/:appID/
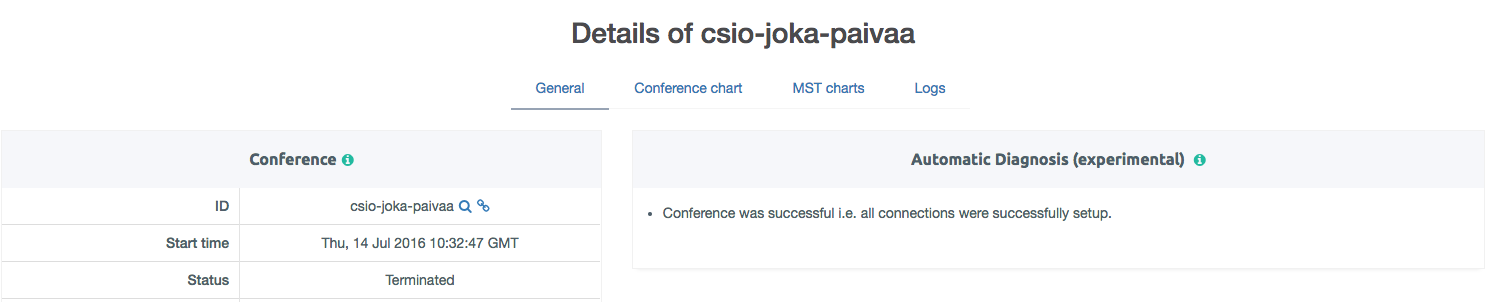
Another change that we made this year, was splitting the conference timeline view into multiple tabs from a single page. The tabs visible today are: General, Conference chart, MST charts (similar to the charts in Chrome’s webrtc-internals), and Application logs.

The four tabs in the conference view
This change prompted us to restructure our dashboard URLs as well, For example, if you are looking at the peer connection conference graph gives a the URL below. This URL you can copy paste and send to your peers, they will see the exact same view as you.
/apps/:appID/conferences/:confid/:ucid/general/graphs/pc/throughput
And, just like before, search parameters are added to the end of the URL:
apps/175240362/conferences/foo/1461839661340/general?ipv4=1&tcp=1
Benefits
-
If you have multiple apps: The dashboard URL remembers which app is being used. Especially, when sharing the dashboard URL with peers, everyone will be looking at the same app and context.
-
The viewing context extends to the conference timeline page, as well. When you switch between debugging different conferences, the viewing context does not reset, and you are presented with the same filters applied to the new conferenceID. To summarise, URL keeps context of the tab and of the chart filter that you were looking at.
Another added benefit is better page refreshing. Earlier, after a page refresh in the conference view the browser would take you back to the general tab.
The URL is accessible in callstats.js.
The conference URL will also be present in the statistics object returned by the csStatsCallback, discused in a previous blog post. This allows you to know the callstats.io’s dashboard URL (conferenceURL) in the endpoint, so that you can log it for quick access.
"stats": {
"connectionState":, // one of: online, offline
"fabricState":, // one of: initialising, established, disrupted.
"conferenceURL":, [] // the URL to access the conference details in callstats.io dashboard
"streams": []
}
Here conferenceURL is an array of conference URLs with conferenceID as the index.
If you are excited about WebRTC, dashboard UIs, REST APIs, improving network performance, we are hiring!